闪客精灵如何实现反编译移动效果的动画
发布时间:2021-02-24 13: 23: 11
我们在浏览网页时,有时候会碰到一些很有趣的动画。作为一个动画制作新手,当然是很想知道这些动画是怎么制作而成的。有些人会通过各种网络查询的方式,学习怎么制作这些动画,但其实我们可以使用闪客精灵视频格式转换软件轻松解构这些有趣的动画。
闪客精灵作为SWF反编译软件,能通过反编译的方式,将动画中使用的素材、动作等内容解构出来,让用户能够学习动画制作技巧的同时,收集动画中的各种素材资源。

第一、播放动画
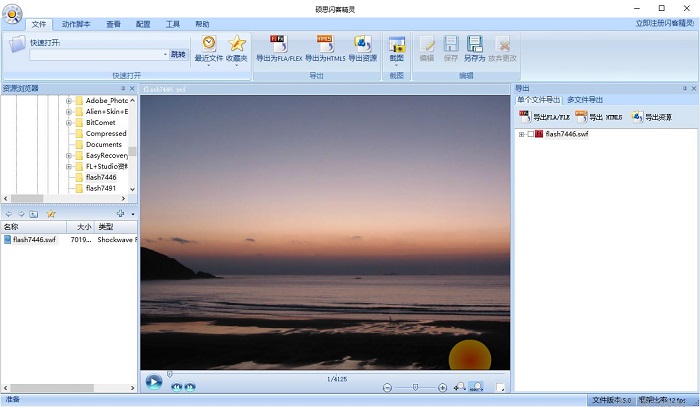
如下图所示,我们选择了一个移动清晰的动画作为例子,用以解构这种动画的制作方式。首先,我们要将动画导入到闪客精灵视频格式转换软件中,让软件对动画进行反编译操作。
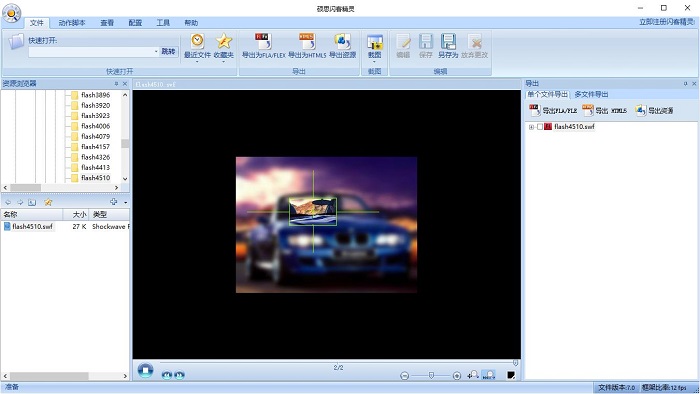
分析完成后,我们可以在右边的导出资源面板中,看到动画所包含的素材文件夹。

第二、查看形状
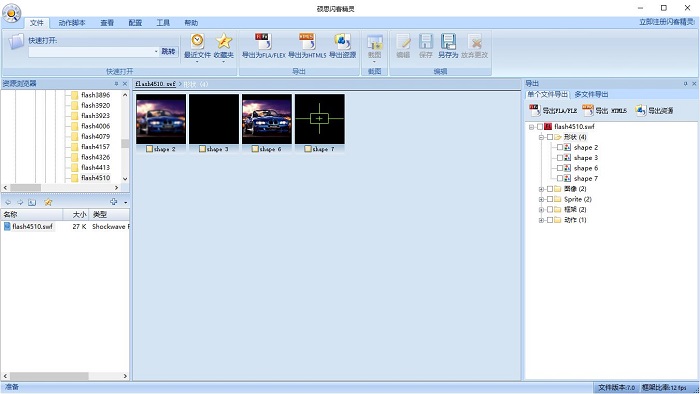
展开这个素材文件夹,我们可以看到这个动画包含了形状、图像、框架、动作等素材文件夹。由于这个动画是以图像作为主要呈现方式的,呈现的是一辆车在鼠标移动过程中,由模糊转变为清晰的动画形式。
打开形状文件夹,可以看到这个动画包含了两个主要的形状:车子形状以及聚焦形状。

第三、查看框架
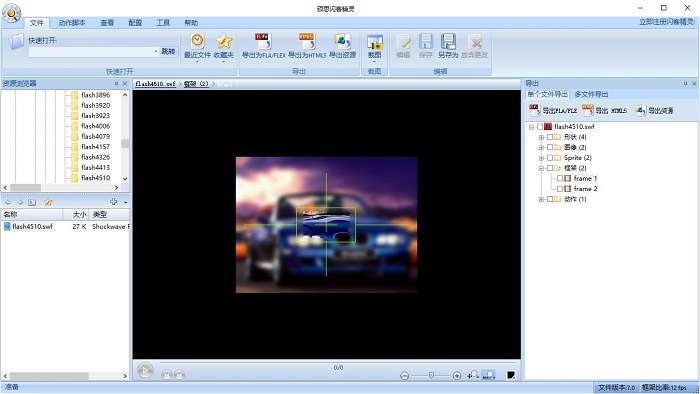
框架是整个动画的灵魂。打开动画的框架,就可以看到整个动画的基本构思。从下图的示例可以看到,该动画使用的是随着聚焦形状移动,背景就会变得清晰的动画构思。

第四、查看动作代码
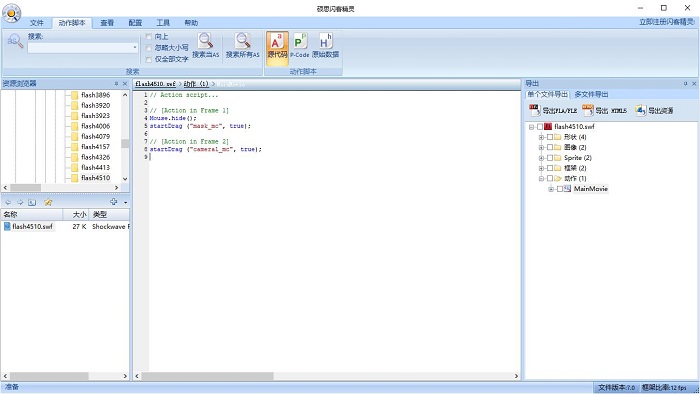
最后,我们看到这个动画关键的一个元素,动作代码。单击闪客精灵视频格式转换软件的右边动作素材,我们就可以在左边的面板中看到该动画使用的动作代码。除了源代码外,我们还可以查看P-code、原始数据代码。
从下图的代码可以看到,该动画主要是通过鼠标的拖拉移动来切换不同的框架。

如果你也有收藏了一些有趣的动画,就赶紧使用闪客精灵来“解剖”一下它们吧!说不定有很多意外的收获哦!
作者:陈全德
展开阅读全文
︾

 分解flash取素材,既简单又快捷
分解flash取素材,既简单又快捷



